Sitenizde Hareketli Gezen Reklam lar ekleyebilirsiniz.
NOT : Adsense Reklamları için bu ban sebebi olur .Diğer Reklam Türleri için Geçerlidir.
Merhaba Cokiyiabi Takipçileri
Piyasada satılan veya ücretsiz olarak paylaşılan bazı temalarda reklam yerleşimi ile ilgili hazır alanlar bulunmamakta, yahut reklam alanları sadece içerik ve sidebar reklam alanları ile sınırlı kalmakta. Altta paylaşmış olduğumuz “Sitenin sağında ve solunda kayan reklam yayınlama kodları” ile temaya bağımlı kalmadan, reklamlarınızı sitenizin hem sağında hemde solunda hareketli şekilde yayınlayabilirsiniz. Kodlar denenmiş olup sorunsuz çalışmaktadır, gönül rahatlığı ile kullanabilirsiniz. Ancak adsense reklamları için bu tip bir kullanım, adsenseden banlanma sebebidir. Dolayısı ile bu tarz reklam yayını için diğer reklam şirketlerini tercih etmelisiniz (adhood, reklamstore, adcash, yllix, wordego v.b)
WordPress Yanda (Sağda ve Solda) Kayan Reklam kodları Yerleşim
Görünüm —–> Editör—-> sağ menude —–> üst kısım (header.php) dosyanın en altta kısmına altta verdiğimiz kodları yapıştırınız ve “kod buraya gelecek” ifadesinin olduğu yere reklam kodlarınızı ekleyiniz
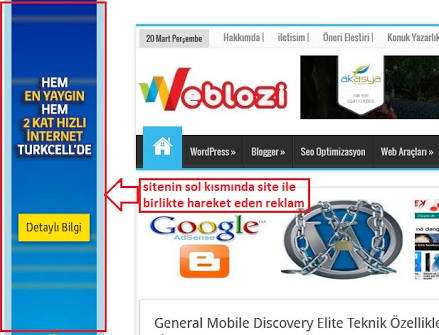
Sitenin sol kısmında hareket eden reklam kodu için
<STYLE>
#fixed {
PADDING-RIGHT: 10px; PADDING-LEFT: 10px; LEFT: 10px; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; POSITION: fixed; ; POSITION: expression(“absolute”); TOP: 10px; ; TOP: expression(eval(document.body.scrollTop)+10); BACKGROUND-COLOR: lightblue
}
</STYLE>
<DIV id=fixed>
REKLAM KOD BURAYA GELECEK
</DIV>
Sağ kısımda kayan reklam kodu için ise;
<STYLE>
#fixed2 {
PADDING-RIGHT: 10px; PADDING-LEFT: 10px; RIGHT: 10px; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; POSITION: fixed; ; POSITION: expression(“absolute”); TOP: 10px; ; TOP: expression(eval(document.body.scrollTop)+10); BACKGROUND-COLOR: lightblue
}
</STYLE>
<DIV id=fixed2>
REKLAM KODU BURAYA GELECEK
</DIV>